Joomla tutorials and tips
Tutorials, tips on how to install and manage ByJoomla's templates, extensions
When it comes to online purchasing, payment sercurity and ease to acess the products are considered the most important factors to any provider. However, even an IT guy may struggle with unfamiliar systems, that is the reason why comprehensible tutorial are truly necessary for non-professional web masters to digest technical issues.
In order to serve our beloved customers, ByJoomla has improved our paying and downloading process to speed up delivery time to customers with the most confidential method sponsored by Paypal. The full procedure was written in a step by step tutorial, which is easy to understand, even with newbies.
If you got used to our new payment and download process, skip the tutorial and start buying our Joomla templates and extensions for the best deal in the market.
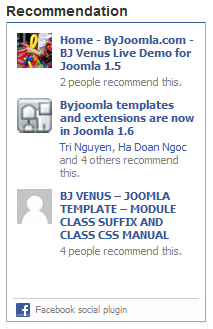
BJ Facebook Recommendation module is the Joomla version of Facebook Social Plugins : Recommendations. This module gives users personalized suggestions for pages on your site they might like. A sample screen of this module can be seen below:


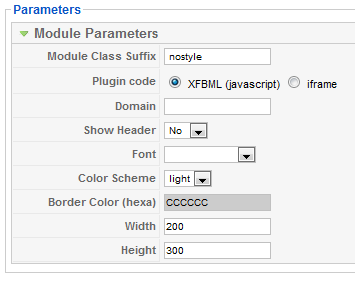
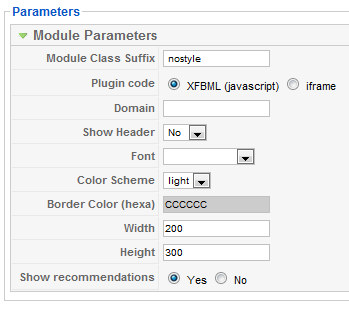
This module contains every parameters this Facebook provides. Description of those parameters are listed below:
- Module class suffix: the class suffix of the module. Usually you don't need any style for this module, so if you are using with BJ Venus or BJ Venus 2, use " nostyle" suffix.
- Plugin code: either using Javascript or iFrame (in case you are afraid of javascript conflict on your site).
- Domain: the domain to show activity for. The XFBML version defaults to the current domain.
- Show header: show Facebook header of the plugin.
- Font: font of the plugin
- Color Scheme: the color scheme of the plugin, either Light or Dark.
- Border color: hexa code of plugin's border color.
- Width & Height: width and height of the plugin, in px (pixels).
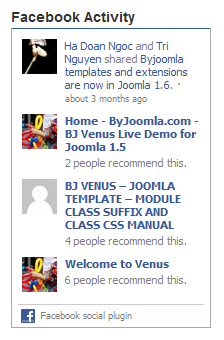
BJ Facebook Activity module is the Joomla version of Facebook Social Plugins : Activity Feeds. This module shows users what their friends are doing on your site through likes and comments. A sample screen of this module can be seen below:


This module contains every parameters this Facebook provides. Description of those parameters are listed below:
- Module class suffix: the class suffix of the module. Usually you don't need any style for this module, so if you are using with BJ Venus or BJ Venus 2, use " nostyle" suffix.
- Plugin code: either using Javascript or iFrame (in case you are afraid of javascript conflict on your site).
- Domain: the domain to show activity for. The XFBML version defaults to the current domain.
- Show header: show Facebook header of the plugin.
- Font: font of the plugin
- Color Scheme: the color scheme of the plugin, either Light or Dark.
- Border color: hexa code of plugin's border color.
- Width & Height: width and height of the plugin, in px (pixels).
- Show recommendations: show Recommendations or Like only.
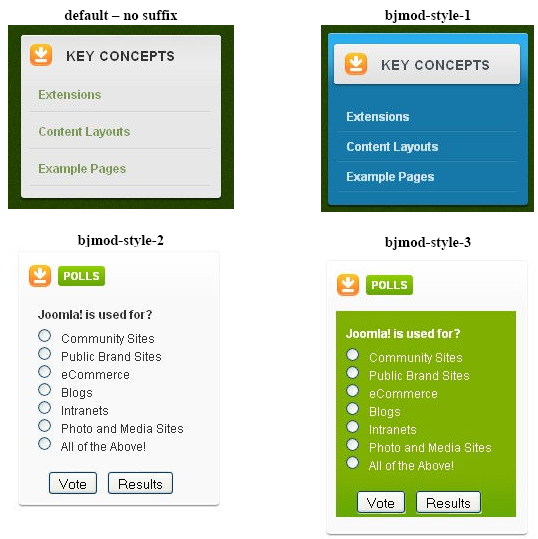
Module parameters can be combined for customization to fit your demand:
Example:“bjmod-style-1 bjmod-color-blue bjmod-corner-top typo-download”
Modules’ default color is the color of the default template.
1. MODULES STYLE:

bjmod-style-4
(one colorforalltemplatestylesor colors)
This tutorial will guide you how use BJ ImageSlider component.
If you do not have this product, please download BJ ImageSlider here . To find the reason to purchase BJ ImageSlider Pro version, please click here to compare Free & Pro product.
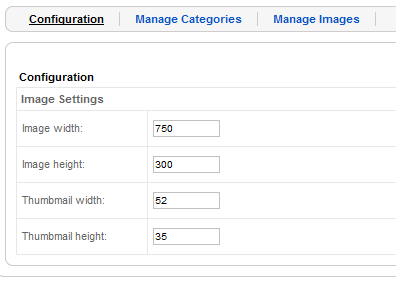
01Determine the size of your slide-show, including main images and their thumbnails.For example, you want your slide-show to have the main image with the size of 650px * 350px, and thumbnail images have the size of 52px * 35px
02Config your slide show in BJ ImageSlider component's configuration section. Go to Components -> BJ ImageSlider -> Configuration, enter Image and Thumbnail width and Height, then click Save or Apply button.
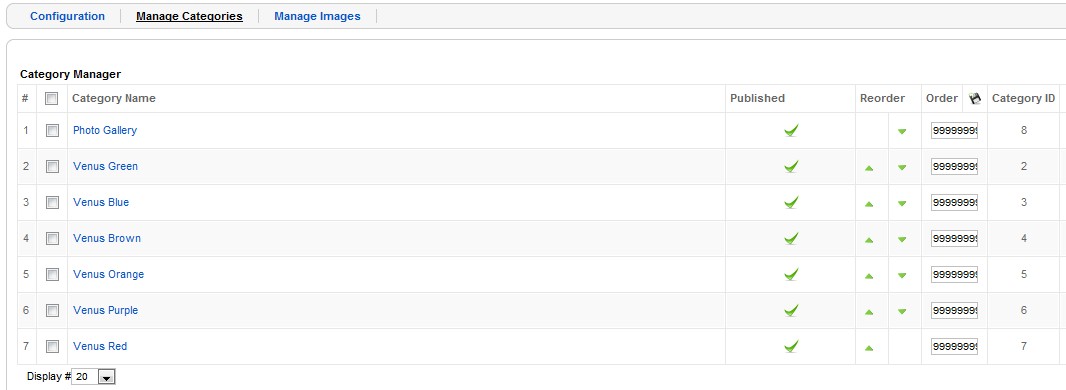
03Create a category for your images. Go to Components -> BJ ImageSlider -> Manage Categories. A list of your categories will be shown. Click New button to start create new category.
04 Once you have a category, for example: Blue-Business , start uploading your images to server by go to Components -> BJ ImageSlider -> Manage Images, then click Upload button.
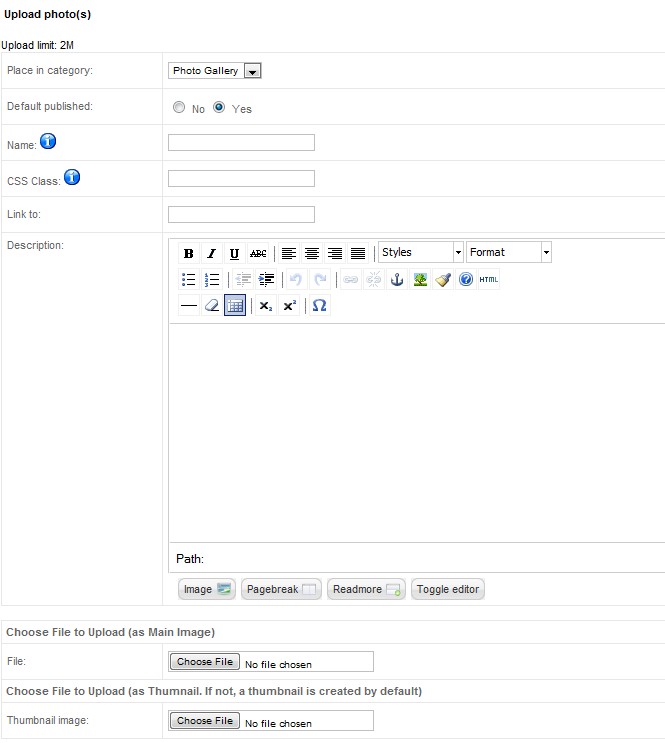
05Choose Blue-Business to place new image in. Enter Name and Description for the image. Enter CSS class for this image. Note that this CSS is fre-defined in BJ ImageSlider module, or you can use your own definition. This CSS class is used to style image's caption.
06Then choose images to upload as main image and thumbnail image. Click Upload button to finish uploading your images.
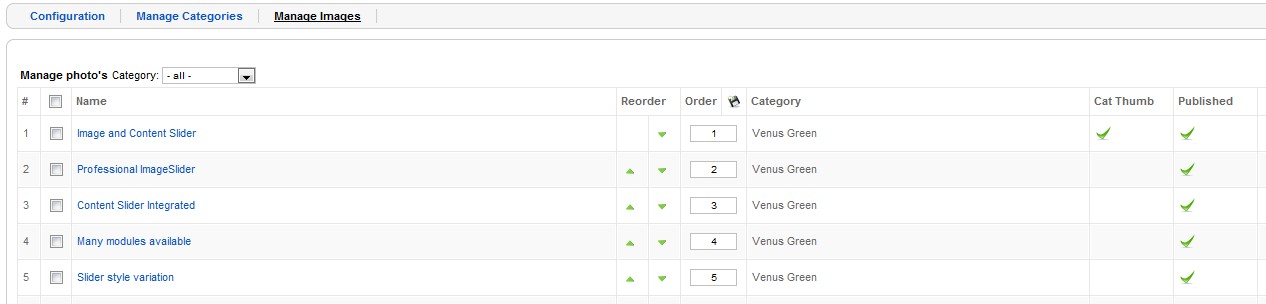
07Note that all published images in category will be shown in BJ ImageSlider.

ByJoomla.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters. The Joomla!® name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.