2. MODULE COLORS:
bjmod-color-blue bjmod-color-green
bjmod-color-green bjmod-color-purple
bjmod-color-red bjmod-color-orange
3. MODULE TYPOGRAPHY:
Use normal typography configuration (See5.2)
4. MODULE CORNER:
5. TYPOGRAPHY:
5.1. There are 2 ways for configuration of typography:
Method1:method 1 is applied for a paragraph of which, the typo icon is always on the left of the paragraph
-<p class=”typo-xxx”><span class=”icon”> </span> Content here </p>
Method2:used when you want the typo icons appear inline
-<span class=”typo-xxx”></span>
5.2. In typography configuration, “xxx” can be:
| typo-home | typo-plus | typo-minus | typo-plus2 |
| typo-minus2 | typo-delete | typo-accept | typo-warning |
| typo-heart | typo-mail | typo-star | typo-thumbup |
| typo-thumbdown | typo-down | typo-up | typo-sticker |
| typo-zoom | typo-refresh | typo-earth | typo-key |
| typo-lock | typo-rss | typo-folder | typo-calendar |
| typo-calendar | typo-pencil | typo-cart | typo-recycle |
| typo-dialog | typo-download | typo-user | typo-user2 |
6. OTHER CONFIGURATION
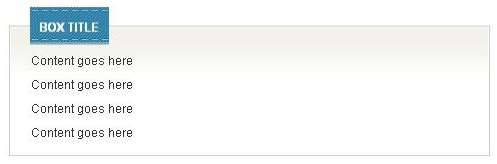
Configuration of dialog textbox 1: em>
<divclass=“venus-textbox-1?>
<divclass=“title-blue”>BOX TITLE</div> Content goes here
</div>

(Blue colorcan be replaced by: green, brown, orange, purple, red)
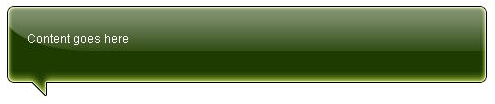
Configuration of dialog textbox 2:
<divclass=“venus-textbox-2?>
<divclass=“blue”>Contentgoeshere</div>
</div>

(Blue colorcan be replaced by: green, brown, orange, purple, red)
Configuration of list-style number:
<p class=“venus-number-square”>
<span>01</span> This is a sample block number
</p>
<p class=“venus-number-round”>
<span>01</span> This is a sample block number
</p>
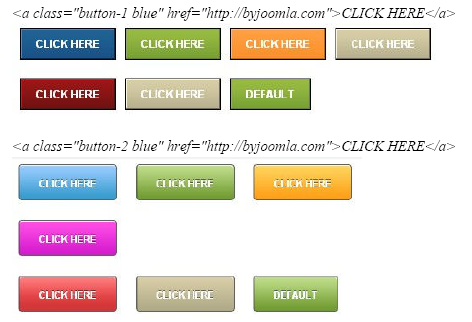
Configuration of buttons:

(Blue colorcan be replaced by: green, brown, orange, purple, red)
SeemoreTypographyconfigurationfromourblog@byjoomla.com/wall




